PDF with Flutter – Part 2

PDF with Flutter – Part 2
In the part 1 of PDF with Flutter, we have seen how to generate pdf in flutter and view the same on mobile. Now, let’s see what are the stuffs available out there to view for Flutter Web.
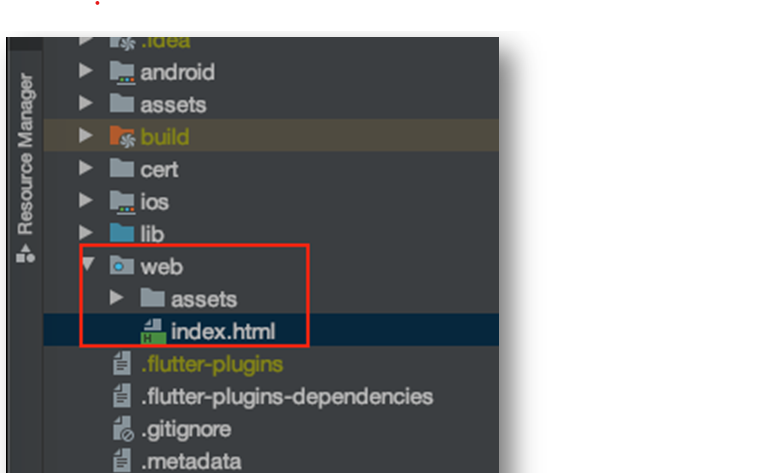
As we have to deal with Flutter Web, you must have enabled web support for your flutter project. Please visit here for more info. If enabled successfully, you must get index.html file inside web folder:

Viewing a generated PDF in Mobile
First, we will require the html package in order to interact with Web, such as for JavaScript. Flutter has the package dart:html, but its direct import is disallowed from Flutter v1.9 (see this). Luckily we have the package universal_html which we’re going to use here.
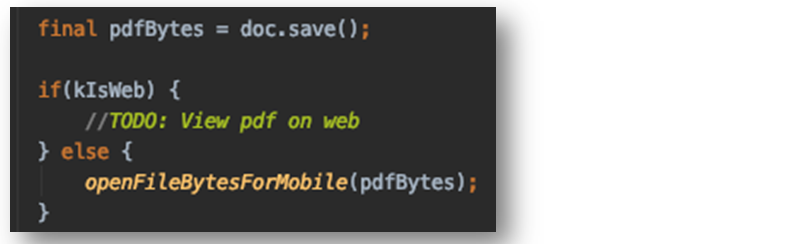
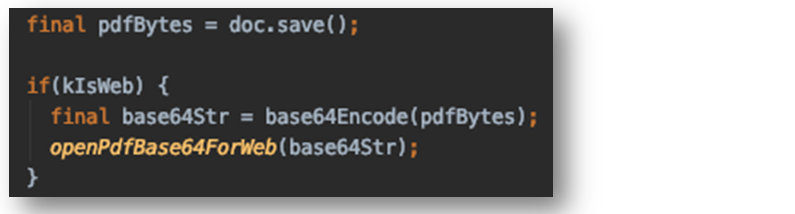
So far we have generated pdf as bytes array:

Import univeral_html package at top:

Trial 1: Failed – Open PDF in new tab with Blob

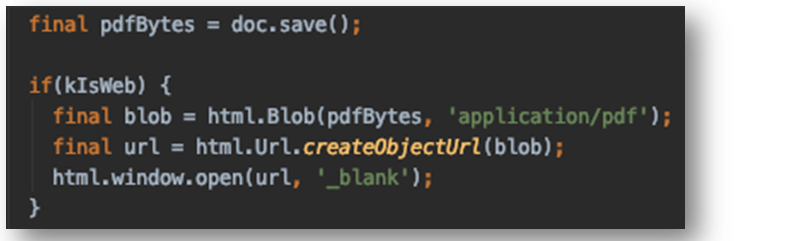
Here we use JavaScript’s blob accessed with ‘html.’ in flutter to get URL for given pdf bytes. We simply open the URL using ‘window.open()‘. The second parameter ‘_blank‘ is for new window.
Output: It opens up the new tab with the error popup.

Trial 2: Failed – Open PDF in new tab with Base64

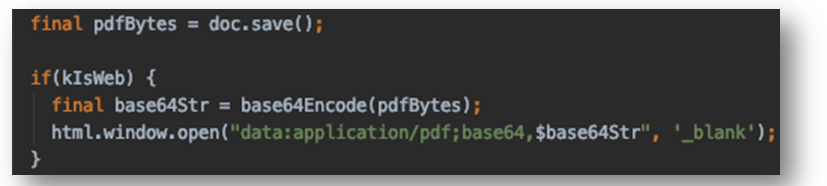
Here we just convert PDF bytes to a base64 String so that it can be pass to window.open() with specific format.
Output: It opens up the new BLANK window with no any error popup this time.

Trial 3: Success – forget new tab, welcome <iframe>
Here we will be utilizing the index.html file inside web folder. The basic idea is to write html code there and trigger the click action from flutter code.
- <a> : with no extra style and text between it and enclosing </a>, otherwise it will get displayed unnecessarily on screen. We just set its ‘href’ attribute.
- <iframe> : to embed base64 PDF string and display the PDF.
- Bootstrap : to present in-app popup containing our PDF, and setting a click action on <a> tag.
The index.html file:

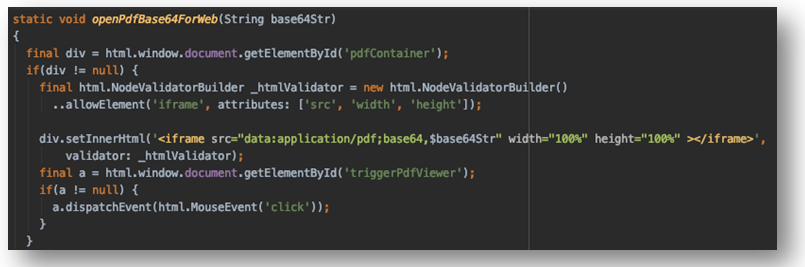
The flutter code


Explanation:
- Get <div> tag using getElementById().
- Set <iframe> with base64 pdf data as innerHTMLof that <div> tag.
- Use NodeValidatorBuilderto allow iframe and its attributes(src, width, and height).
- Now that <iframe> is embedded with pdf data. Get <a> tag using getElementById().
- Trigger <a> mouse click event.
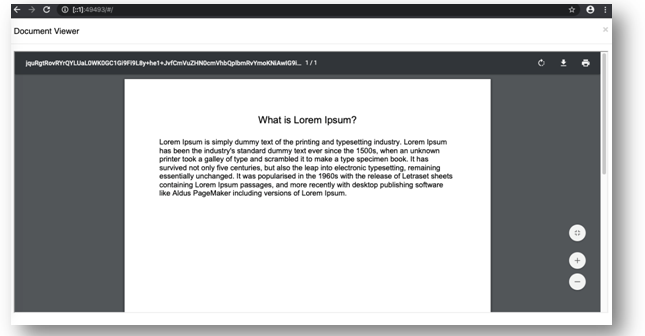
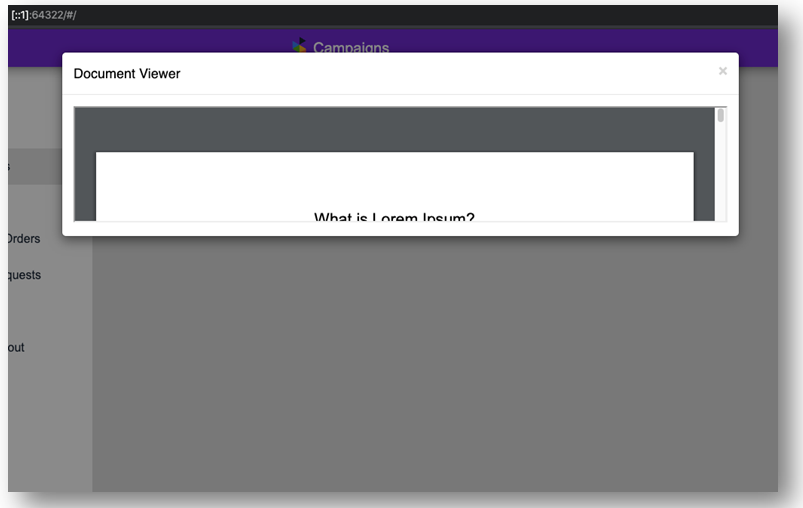
Output:

Congrats! We have successfully displayed the PDF for Flutter Web.
If you have PDF’s weblink, that also you can show with this approach. You just need to set the link as iframe source.
But, UI is too bad here as its not making use of whole screen and we need to scroll down to see the contents. Our next target is to show popup as full screen modal.
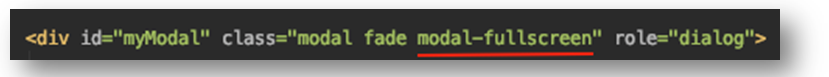
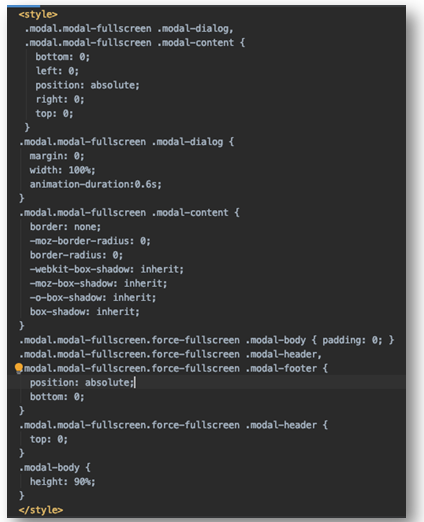
Get some hand on CSS
Add the class ‘modal-fullscreen’ to the <div> with modal class:

Add the below CSS rules inside <head>

Check again and see you get full screen PDF viewer for Flutter Web.